ブラウザでウェブページを見た時にタブやURLのところに表示されるアイコン(Faviconと呼ぶそうです)があるんですがそれを変更しました。
ここのブログはGoogleのBloggerを使っているんですがデフォルトではオレンジの中にBの白い文字が書いてあるものです。
Bloggerのファビコン
これを自分のものに変更です。
まずはアイコンを作らないといけないので無料で使えるWebサービスがあったのでそれを使いました。
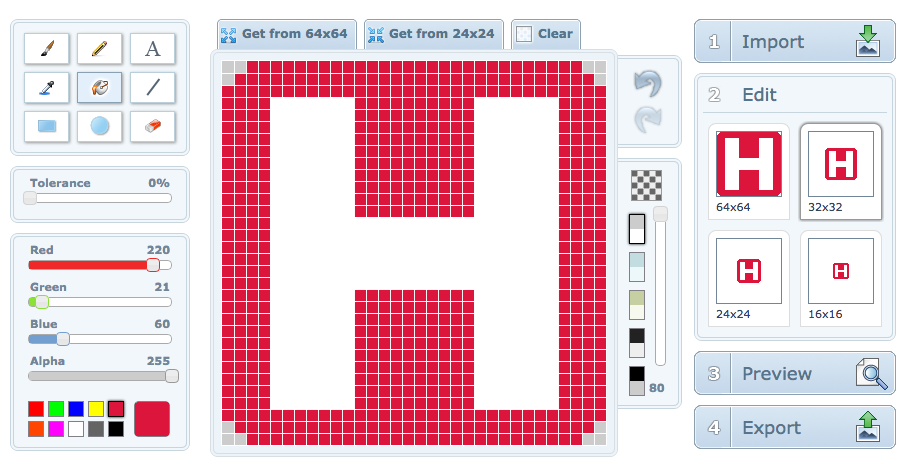
ここでえっちらおっちらアイコンを作成。
最初はトランプのマークなんかにしようかなとも思いましたが難しいのでシンプルに「H」に。
最初はもう少しおしゃれな筆記体のHにしようとしましたが曲線が難しいのでこちらも諦めて直線のゴシック体としました。
表示されるサイズによって4種類ほど作れるんですがそれぞれを作成してみました。
バックの色は
で探しました。
X-Icon Editorで作成している画面。
とてもシンプルな操作で簡単でした。
これを「Export」して.icoをダウンロードします。
ここからはBloggerの設定で
ダッシュボード→レイアウト→左上のファビコンの編集をクリック。
ポップアップで「お気に入りアイコン(ファビコン)を設定」という画面が出るので「ファイルを選択」ボタンをクリックして先ほどダウンロードした.icoファイルを選択して「保存」ボタンをクリック。
以上で完了です。
キャッシュのせいですぐには変わらないかもしれませんがしばらくすると変わります。
以下のようになりました。
いかがでしょうか?
新しいファビコンになったブラウザ(Chrome)のタブです。