※2019/02/19 14日にwordpressのRaindropsに移行しました。(現在はTwenty Nineteen)
私のこのサイトはGoogleのBloggerを使っていますが去年あたりに新しいテーマ(テンプレート)が数種類加わったのでその中の「Contempo」に変更してみました。
Contempoの感想
なんかぱっとしませんね。
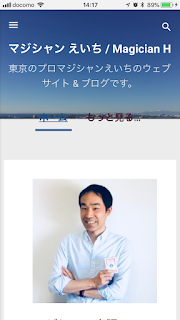
背景の写真はマジシャン的な物にしたいんですが横長なのでなかなかサイズを合わせるのが難しくて断念。
投稿表示になるとタイトルの表示位置が変わるところなどもいまいちです。
サイドバーには今の所何も入れてません。
現状、HTMLの編集で修正したいところが何箇所かあるのですがなかなか難しくってそこは諦めました。今後も少しずつ修正していく予定です。
トップページのURLを変更
もう一点、今までトップページを「ページ」で書いてトップからリダイレクトさせてたんですが重複のエラーが最近で出たのとやはり短いURLがシンプルなのでトップにガジェットで記載する方法に変えました。
読み込み速度の向上
テーマが新しいので読み込み速度も少し早くなっているようです。
前のテーマだとGoogle Search Consoleに出る消せないエラーがあったのですが、こちらはそれが無くなったようです。
モバイル対応
今まではモバイル表示をOFFにしていたのですが今回のテーマでは強制的にONになるようです。今まではPCと表示がかなり変わるので止めていたんですが今回のはそれほど違わないので悪くないかなと思います。
これでモバイルユーザビリティーがフレンドリーになってよかったと思います。
HTMLの編集箇所
テーマ変更後HTMLを少し編集したので備忘録で記載しておきます。
変更箇所は赤字で記載。
○リンクに下線を付ける
noneからunderlineに変更
a{
<!– text-decoration:none; –>
text-decoration:underline;
color:$(body.link.color)
}
○上部の背景画像を削除して写真を追加
高さ指定を230pxに変更
<Group description=”Backgrounds”>
<Variable name=”body.background.height” description=”Background height”
type=”length”
min=”230px”
max=”640px”
default=”480px” value=”230px“/>
○サイドバーが表示されないようにサイドバーの幅を変更
<Group description=”Widths”>
<Variable name=”sidebar.width” description=”Sidebar width” type=”length”
min=”100px” max=”1000px” default=”284px” value=”320px“/>
○ホームにだけガジェットを表示
ホームの「マジシャン 出張 東京 マジックショー」の部分はガジェットで記載しているのでホームにだけ表示されるように変更
<b:if cond=’data:blog.url == data:blog.homepageUrl’>
<b:include name=’widget-title’/>
<div class=’widget-content’>
<data:content/>
</div>
</b:if>
</b:includable>
○投稿のタイトルをh3からh2に変更
<h3 class=’post-title entry-title’>
<b:if cond=’data:post.link or (data:post.url and data:view.url != data:post.url)’>
<a expr:href=’data:post.link ?: data:post.url’><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</h3>
○「その他の投稿」のフォントサイズ14から20へ変更
#blog-pager a{
color:$(attribution.link.color);
<!– font-size:14px –>
font-size:20px
}
○h2・h3・h4・h5の装飾
CSSの追加で
h2{
margin:20px 0 10px 0;
font-size:30px;
color:#444;
font-weight: bold;
}
h3{
padding-left:10px;
margin:20px 0 10px 0;
border-left:solid 5px #444;
font-size:24px;
color:#444;
}
h4{
margin:20px 0 10px 0;
font-size:24px;
color:#444;
}
h5{
margin:20px 0 10px 0;
font-size:20px;
color:#444;
}
リンク
マジシャン / マジシャン 出張 / マジシャン 派遣 / マジックショー / マジシャンを呼ぶ費用 / マジシャン 出前