新たにマジシャンのレクチャーノートやビデオなどを販売するショップページを作成した。
このWordPressの既存の機能を使って販売できるようにしたのだけどどの様な仕組みにすれば良いかをかなり悩んだ。
色々と考えた結果最低限のセキュリティーの確保はできたかな。
手動作業は多いけど楽したければ素直に販売サイトを使うのが良い。
私みたいに軽く何かを販売したい人には役に立つ情報です。
目次
- YouTubeの検討
- ファイル、動画のURLを定期的に変更
- HandBrakeで動画の圧縮
- 販売ページにPayPalを導入
- PDFファイルと動画をアップロード
- ダウンロードページにパスワードを掛ける
- ディレクトリ名と重複したスラッグは使えない
- 作成した販売サイト
YouTubeの検討
販売用の動画をアップロードする場所として最初、YouTubeを検討した。限定公開と言うのがあってこれだとURLを知っている人だけがアクセスできるからだ。
しかし、誤って再生リストに登録するとそこに表示されてしまうのと、万が一URLが漏洩した場合は動画の再アップロードが必要になることなどから諦めることにした。
因みに非公開設定と言うのもあってこれはGoogleアカウントを持っている人のメールアドレスを登録してその登録した人しか見れないというもの。
これだとお客さんがGoogleアカウントを持っていない場合、作ってもらいそして登録の手間もかかる。ただセキュリティー的にはとても良いので圧縮前のオリジナルやかなりの容量のものなどはこちらに置くなど、使いみちがあるように感じた。
ファイル、動画のURLを定期的に変更
販売用のファイル、動画を自分のサーバーにアップロードすることにした。しかしそのURLは少なくとも定期的に変更が出来るようにしたい。そこで販売用のディレクトリを作ってそこにファイルをアップロードして定期的にそのディレクトリ名を変更することにした。
HandBrakeで動画の圧縮
サーバーに動画を上げることにしたのでなるべく動画を圧縮することにする。
フリーソフトのHandBrakeを使う。
Preset:は「Gmail Small 10 Minutes 288p30」を選択。
729.4 MBのMOVファイルが12.5 MBのMP4ファイルに変換される。
サーバーの容量やトラフィック量を考えてかなり圧縮することになった。
映像はよくないが内容を伝えるのには特に問題ない。

因みに私の使っているホストはGCP(Google Cloud Platform)なのだが30Gまでは無料枠の様。
販売ページにPayPalを導入
PayPalの導入
決済はPayPalを導入することにした。それと銀行振込。月額の料金などが無料なのが魅力。
PayPayも使えないかなと思い加盟店申請に申し込んだのだが審査で落ちました。
PayPalの決済手数料
因みにPayPalの決済手数料ですが
国内の取引の場合、30万円以下 3.6 % + 40 円 / 件
商品が500円の場合が18円+40円=58円
商品が1,000円の場合が36円+40円=76円
残高を銀行口座へ引き出す金額が5万円未満の場合 250円/件の手数料。5万を超えていれば無料。
です。
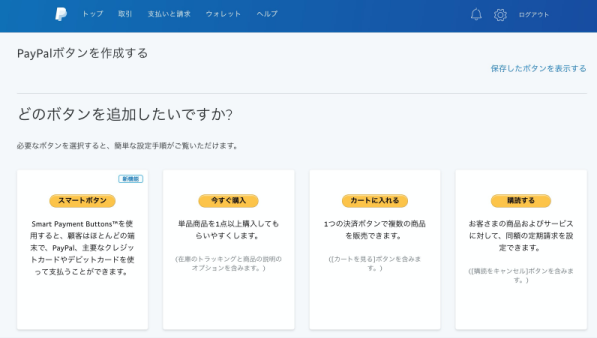
PayPalボタンの作成
ビジネスアカウントが必要。
「今すぐ購入ボタン」を選択。
スマートボタンはクレジットカードがちょくで使えるようだけど設定の仕方がよくわからなかったので今回はパス。

適当に入力。ボタンを作成ボタンを押して作成されたコードをコピーしてサイトの編集画面から「カスタムHTML」に貼り付け。
PDFファイルと動画をアップロード
メディアライブラリを使ってPDFファイルと動画をアップロードする。最大アップロードサイズは私の場合32 MBなのでそれ以上のファイルの場合は最大アップロードサイズの設定を変更して上げるかFTPなどで直接サーバーにアップロードする必要がある。
今回はメディアライブラリにアップロード後にSSHで接続してホーム直下にショップ用のディレクトリを作成してそこにファイルを移動させた。
コマンド
cd /var/www/html/wp-content/uploads/2020/05
ls
sudo mv xxx.mp4 /var/www/html/xxxx/xxx.mp4
cd /var/www/html/xxxx/
ls /var/www/html/xxxx/
ダウンロードページにパスワードを掛ける
ダウンロードページには商品を購入した人だけがアクセスできるようにパスワードを掛ける。
これはページの設定で「パスワードの保護」を選択してパスワードを入れれば閲覧するのにパスワードの入力を求められるようになる。

タイトルの「保護中:」を消す
パスワードを掛けたページのタイトルの先頭には「保護中:」と表示される。
これを消す。
functions.phpに以下を追加
/* 保護中: を非表示*/
add_filter('protected_title_format', 'remove_protected');
function remove_protected($title) {
return '%s';
}参考記事:3-1.タイトルのカスタマイズ
保護中:の記事を一覧から非表示
記事の一覧に表示されないようにする。
functions.phpに以下を追加
/* 保護中:の記事を一覧から非表示*/
function custom_pre_get_posts($query) {
if(is_singular() || is_admin()) {
return;
}
$query->set('has_password', false);
}
add_action('pre_get_posts', 'custom_pre_get_posts');参考記事:記事一覧からパスワード保護記事を除外
パスワードの保存期間を1日に変更
デフォルトだと10日だそうだ。少し長いので1日に変更。
functions.phpに以下を追加
/* パスワードの保存期間を1日*/
function custom_postpass_time() {
require_once ABSPATH . 'wp-includes/class-phpass.php';
$hasher = new PasswordHash( 8, true );
setcookie( 'wp-postpass_' . COOKIEHASH, $hasher->HashPassword( wp_unslash( $_POST['post_password'] ) ), time() + DAY_IN_SECONDS, COOKIEPATH );
wp_safe_redirect( wp_get_referer() );
exit();
}
add_action( 'login_form_postpass', 'custom_postpass_time' );参考記事:5.Cookieによるパスワードの保存期間を変更する
ディレクトリ名と重複したスラッグは使えない
スラッグとはページのURLの文字列のこと。このサイトだとhttp://magician.tokyo/の後につくのがスラッグ。
最初、ファイルの格納場所のディレクトリ名を「shop」にしてその後にこのサイトのマジックショップのページを同じく「shop」にしたところ以下のエラーが表示されて開けなかった。
wordpress Forbidden You don’t have permission to access this resource.
最初は理由がわからずに結構悩んだのだがしばらくしてから気がついた。
最初は「.htaccess」に「directoryslash off」を入れてみた。末尾のスラッシュをトレイリングスラッシュ(trailing slash)と言うそうだがこれを取ればディレクトリでなくファイルとして認識して行くのかなと思って試すが駄目だった。
検索すると固定ページのスラッグと”同名のディレクトリを配置したい場合の対処法”などが出てきてこれはディレクトリにファイルを置いてそこに来た接続をホームにリダイレクトするもの。
するとリダイレクトループが起きるので”functions.php”にリダイレクトループ回避を追加しないといけない。
そうすると子テーマを作っていないこのブログではアップデートするたびに設定が消えたりする。直に修正するけどシンプルにしたほうが良いなと判断して結局重複は諦めた。